Typography Options
This is a sample blockquote. Use <blockquote><p>Your content goes here!</p></blockquote> to create a blockquote.
This is an image with the "boxed" class applied:

This is an image with the "boxed_black" class applied:

This is an image with the "padded" class applied:

This is an image with the "full_width" class applied. This can also be done automatically in the template configuration. Be sure to review our Vertex Guide here for other full width image options.

Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
<a> With readon class applied:
readon
<span> With highlight1_text class applied:
highlight1_text
<span> With highlight2_text class applied:
highlight2_text
<span> With highlight_font class applied:
highlight_font
<span> With uppercase class applied:
uppercase
This is a sample title_image class:
<img src="images/spotlight1.jpg" alt="" />
<span class="title_image_text">JFirst Line Of Text<br />Second Line</span>
<a href="" class="title_image_arrow"></a>
</div>
#s5_code { width: 30px; color: #fff; line-height: 45px; }
- This is an Ordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class plus
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_arrow
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_star
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_bullet
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
The following list will support lists up to number 9, add the following class to the UL wrapping the below LI elements, class="ul_numbers":
- This is a sample styled number list <li class="li_number1">Your content goes here!</li>
- This is a sample styled number list <li class="li_number2">Your content goes here!</li>
- This is a sample styled number list <li class="li_number3">Your content goes here!</li>
- This is a sample styled number list <li class="li_number4">Your content goes here!</li>
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
<div class="s5_options">
Unlimited Space & Traffic<br>
99.9% Server Uptime<br>
24/7 Customer Care<br>
30 Days Money Back<br><br>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
<div class="s5_options">
Unlimited Space & Traffic<br>
99.9% Server Uptime<br>
24/7 Customer Care<br>
30 Days Money Back<br>
FREE Domain Name<br>
Personal Concierge
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
<div class="s5_options">
Unlimited Space & Traffic <br>
99.9% Server Uptime<br>
24/7 Customer Care<br>
30 Days Money Back<br>
FREE Domain Name
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div style="clear:both;"></div>
</div>
Tool Tips
Demo 1:

Demo 2:
Demo 2 Image Tool Tip
Demo 3:
Demo 3 Image Tool Tip
Template Specific Options
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Parallax Backgrounds
Although this feature isn't specific to this template, it is very heavily integrated into the design of this template and is now a new feature built into Vertex. Parallax causes the background image of an element to scroll at a different speed than your browser. For an example of this view the homepage of this demo adn watch the background of the top_row1 area as you scroll down the page. The new parallax feature is part of a new tab in Vertex called "Backgrounds", where you can control the background for many areas of your website.

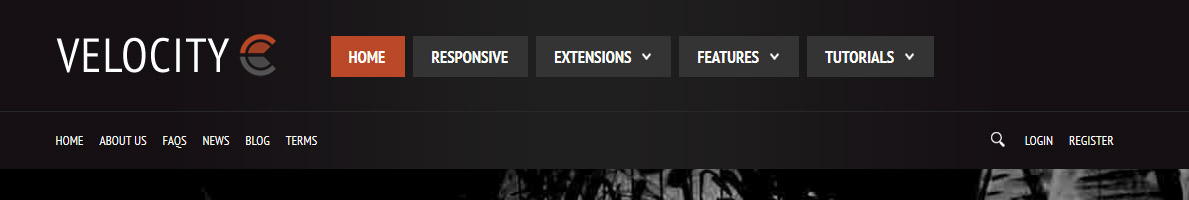
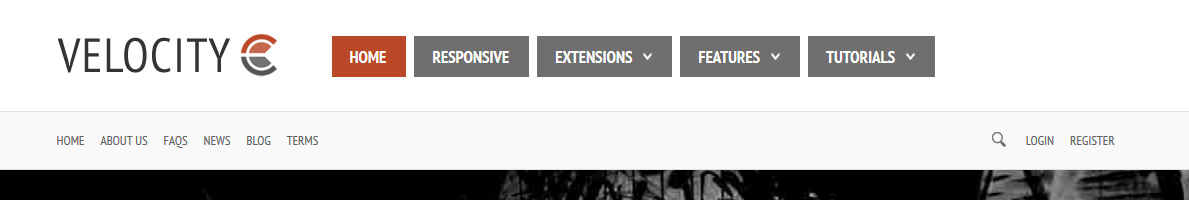
Light or Dark Style
Easily switch between a light or dark style for your website. This styling effects the header and footer areas of the site, the rest of the site already is stylized for either both light or dark and there are many module class styles to use depending on your choice. Click the images below for a live demo.Dark Style:

Light Style:

Floating Header
This template comes with the ability to enable or disable a floating header and menu area. The header will automatically decrease in size and stay at the top of the website at whatever trigger height you set it to. This is a great way for your users to easily navigate your website!
Custom Highlight Colors
Set your own custom color scheme with the built in highlight colors. There are two built in highlight colors that control menu items, titles, buttons, hover over effects, and much more. You can set these colors to any color that you want.
Custom Highlight Fonts
Choose a custom highlight font powered by Google fonts. You can set a custom font for the S5 Flex Menu main level items, titles, buttons, and much more. This is used in conjunction with the default site font which is controlled under the Layout tab of Vertex, and controls many elements as well.
Uppercase Leters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

Small Menu
The S5 Flex Menu gives you the ability to have subtext on each menu item. If you choose not to use subtext on the first level links simply choose to disable this option and the menu will automatically down size.

The Template's Settings
This template comes loaded with options that you can use to customize your site exactly how you want it. Here's how to get to these custom settings:
- In the backend of Joomla go menu item Extensions/Template Manager.
- Click on the title of the template.
- This will bring you to the template manager screen where you can edit the template's parameters.
- Click save when you are done